Revamping UNICOIN DCX
A Cryptocurrency Exchange Platform Redesign


Overview
The Unicoin DCX redesign addressed critical client concerns around slow load times, excessive graphics, and a disorganized structure. By simplifying the interface, removing unnecessary sections, and optimizing the design for performance, the project achieved a streamlined, user-centric platform. Post-redesign, the cryptocurrency exchange saw improved usability, with faster navigation and higher user satisfaction. The enhanced structure and efficient design led to a significant boost in click-through rates, creating a seamless and secure trading experience that aligns with the platform's innovative vision.
Role
Product Designer
Tools
Figma, Canva, Photoshop, Zeplin
Year
2022
Challenge
WHO
The platform serves cryptocurrency traders and investors seeking a secure and efficient environment for digital asset transactions.
WHAT
Performance Issues: Excessive graphics and a complex structure led to slow website load times, hindering user engagement.
Usability Concerns: Users reported difficulties navigating the platform, resulting in a suboptimal trading experience.
WHY
These challenges contributed to user frustration, decreased satisfaction, and potential loss of clientele to competitors. Addressing these issues was essential to enhance user experience, improve platform efficiency, and increase user retention.
Solution
The platform needs a redesign to address performance, usability, navigation challenges and to adopt user-centered apporach.
Replace resource-heavy graphics with lightweight assets to reduce load times and improve responsiveness.
Refine user flows to provide seamless access to core functionalities, ensuring a faster and more efficient user experience.
Restructure the layout by removing unnecessary sections and prioritizing essential features for a clean and intuitive design.
Incorporate user feedback and accessibility best practices to align the platform with user needs and expectations.


Research
Stake holder Interviews
Stakeholder interviews played a crucial role in guiding the redesign of Unicoin DCX. By engaging with key individuals involved in the platform’s development, management, and user experience, I was able to gain deep insights into the core business objectives, operational challenges, and user needs. These conversations helped ensure that the new design aligned with the perspectives and priorities of those who know the platform best.
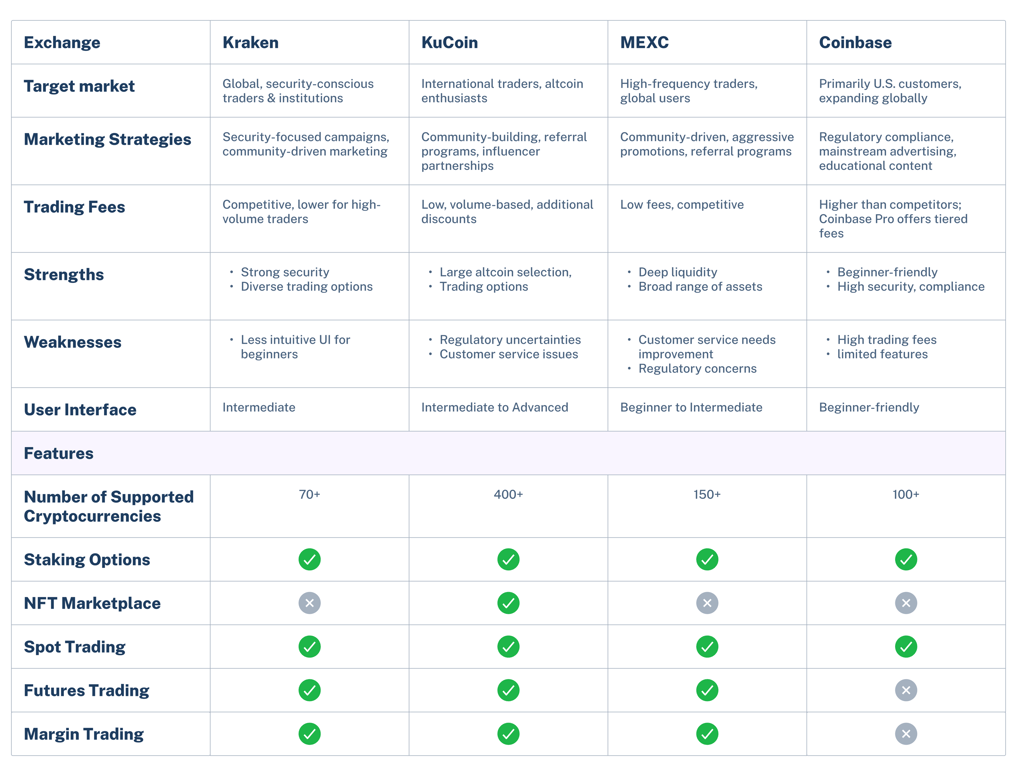
Competitor Analysis
Before diving into the design phase, I conducted a thorough competitor analysis to understand how other platforms were addressing similar challenges. This involved analyzing both direct competitors and indirect competitors. The findings from this analysis helped me identify both strengths and areas for improvement within the market and set the foundation for the changes in the Unicoin DCX redesign.


Through these interviews, several critical objectives were identified:
Build a secure and reliable platform to instill trust among users.
Enable seamless buying, selling, and trading of various cryptocurrencies.
Strictly follow Anti-Money Laundering (AML) and Combating the Financing of Terrorism (CFT) policies.
Plan for future growth and expansion into new markets.
User-Centric Design: Many competitors, such as Kraken and KuCoin, offer a broad range of services but are often criticized for their complex interfaces. This reinforced the need for Unicoin DCX to prioritize simplicity and user-centered design, focusing on a clean layout and intuitive navigation.
Performance Optimization: Slow load times were a common issue among several competitors, especially with the heavy use of graphics and high data load. This highlighted the importance of optimizing Unicoin DCX’s platform for speed and responsiveness.
Customer Experience: Kucoin and MEXC provided valuable insights into the need for better customer support and clearer communication of features. This helped us emphasize accessibility and clearer guidance for users on Unicoin DCX.
Key Insights
Streamlined Design
Design Focus Based on Competitor Analysis:
Optimized Performance
Simplified Navigation
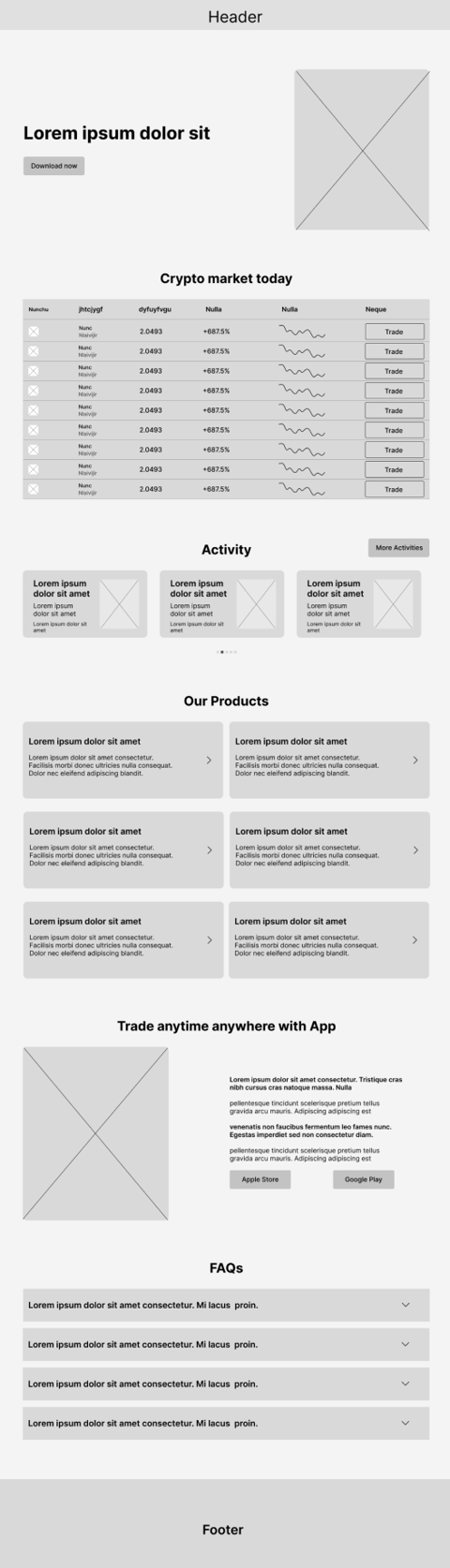
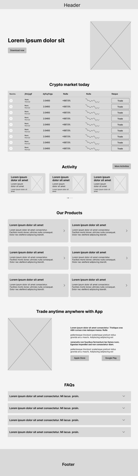
Designing Home Page
In response to the issues identified in the existing website, along with insights gathered from the stakeholder interviews and competitor analysis, we have crafted wire-frames for the homepage. The focus is on addressing these pains by coming up with potential solutions:
Removing the excess content and unnecessary sections.
Optimizing loading time by eliminating certain graphics.
Ensuring mobile responsiveness for a seamless experience across various devices.
Optimizing user flow to ensure a logical and intuitive navigation through the homepage.
After several rounds of revisions and considering feedback from team members, stake holders and potential users this wire frame has been finalized
Wireframes


Designing UNIQ Token Page
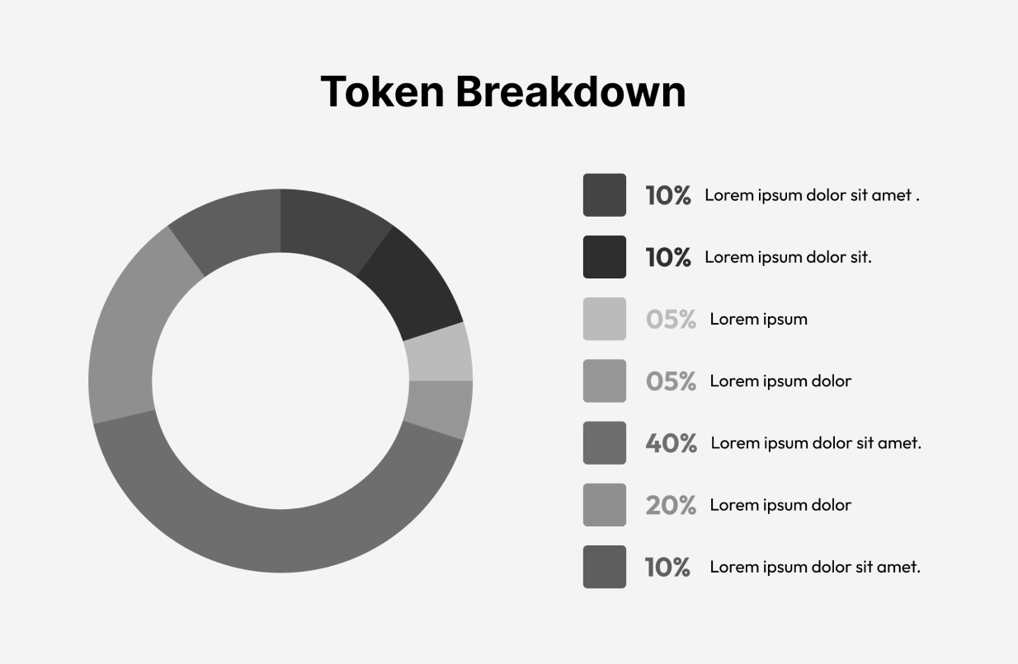
The UNIQ token serves as the native ERC-20 token of the Unicoin DCX ecosystem. When it comes to design aspect, most of the sections on the UNIQ token page remained unchanged as they are deemed satisfactory. however some of the sections are removed and a new section called token breakdown has been added.
In this section, we used a pie chart to visually represent the distribution of tokens across various categories. The decision to use the pie chart was taken by the aim to provide a user-friendly experience. The circular shape of the pie chart closely resembles that of a coin, making it relatable and intuitive for users.


Style Guide
After completing all the wire frames, our next step was to develop a new design system as per client's request.The client expressed thier desire to revamp the entire design system and give the webiste a fresh new look.
The light mode of a website and mobile version is designed with a soothing medium-blue violet color(#6643E8), while the dark mode features an elegant matte black color(#11100F).
Color Exploration:


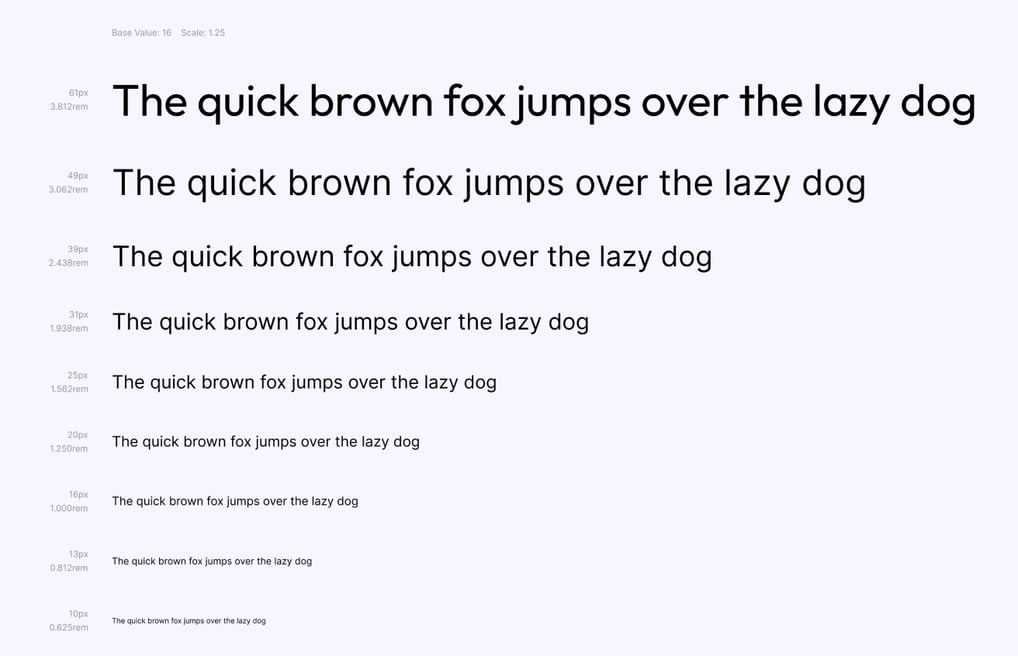
Typography:
In terms of typography, our team opted to a beautiful geometric sans font called "Outfit", as its uniform stroke width and wide open counters contribute to great readability at any size.


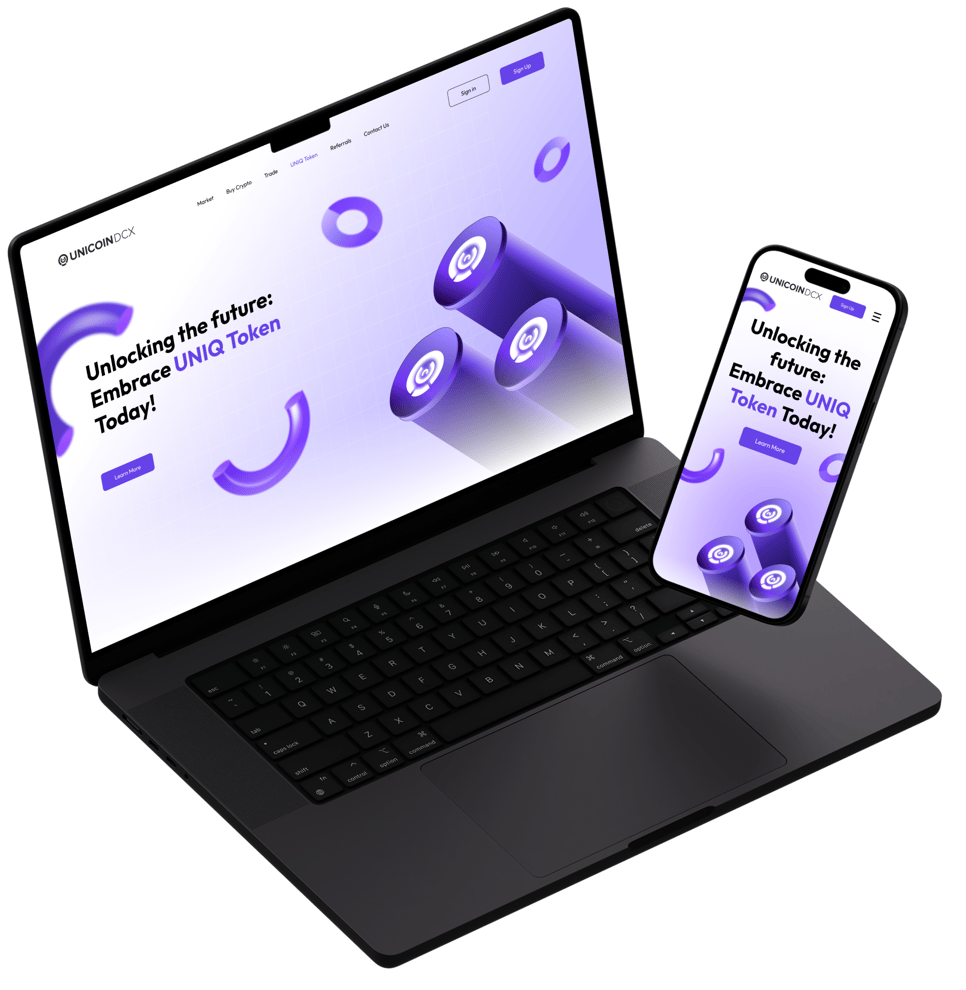
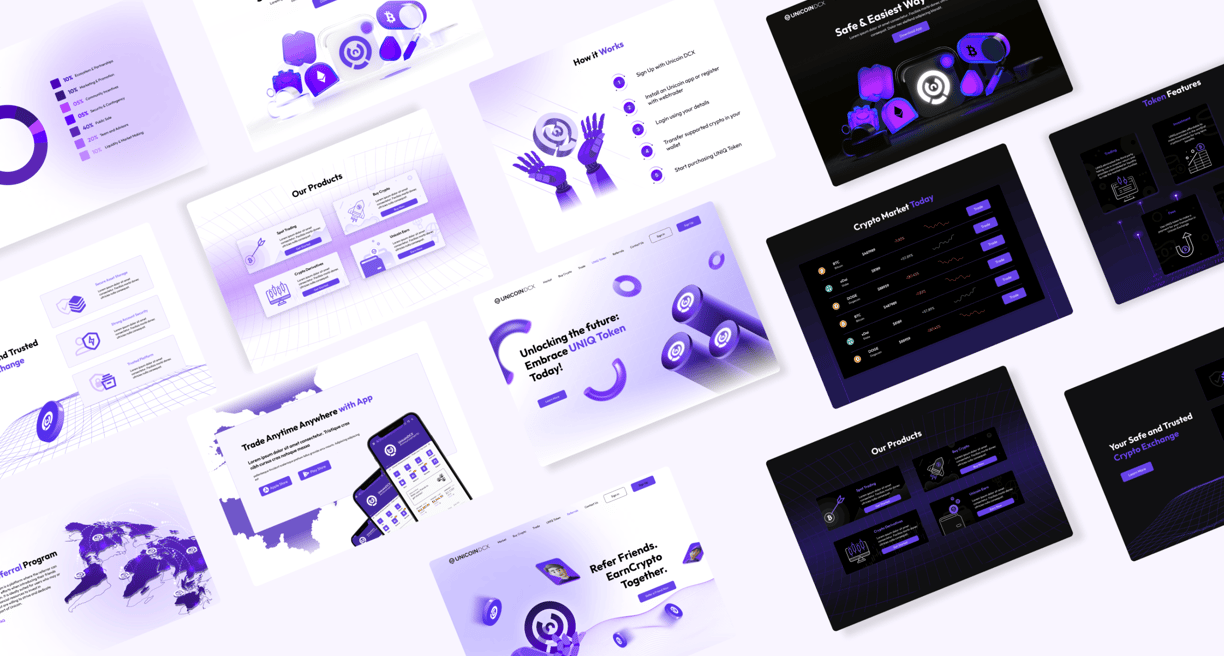
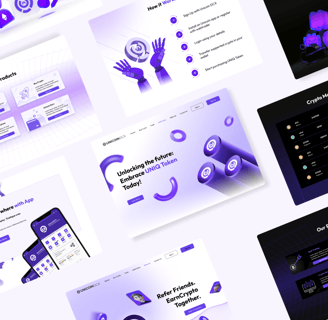
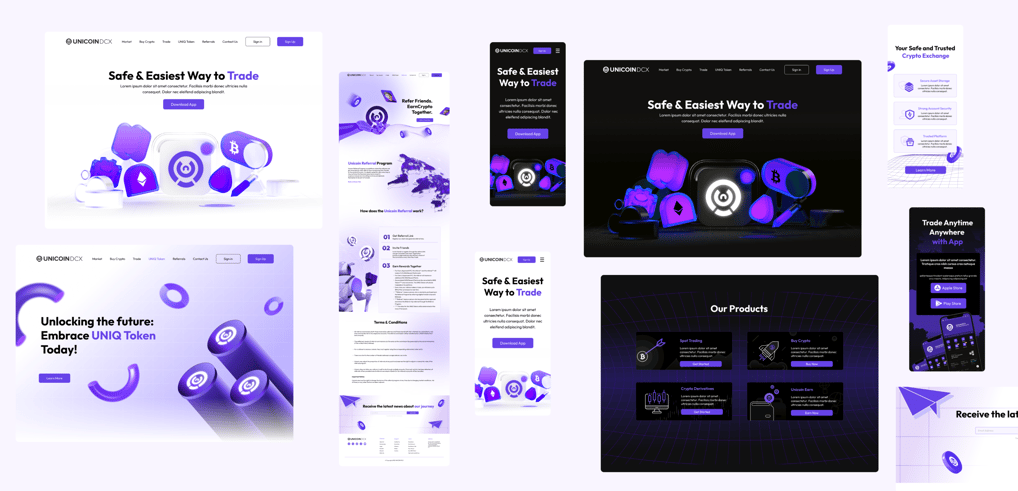
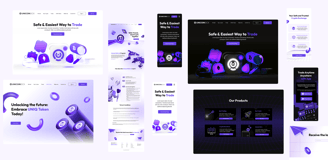
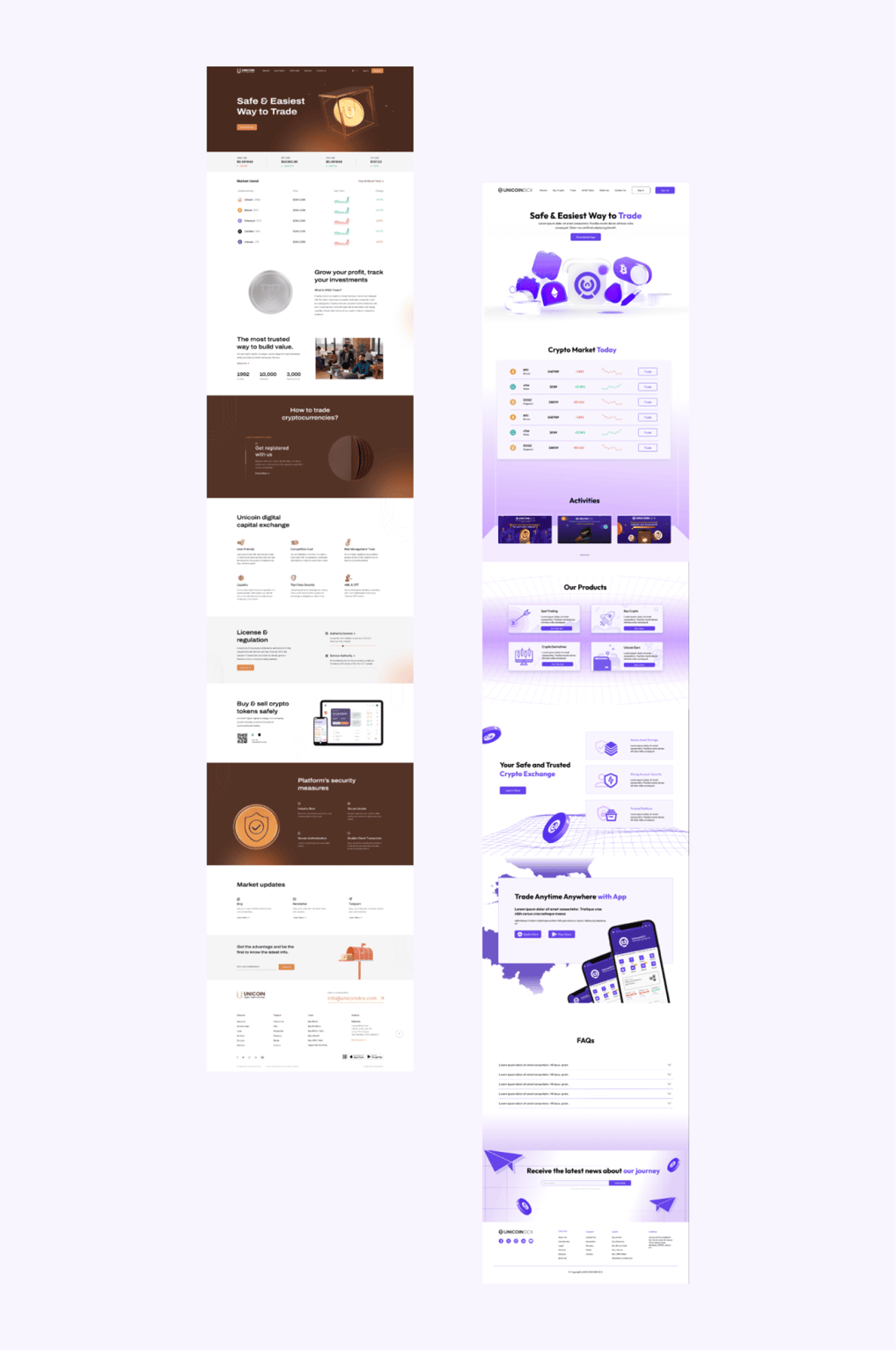
Hi-Fi
Having established the design systems and utilized the final wireframes, I proceeded to develop High-fidelity designs using Figma. Following several iterations and adjustments, the final pages have evolved into their final form, marking the conclusive outcome of the design journey.


Prototype
Prototype testing:
Once the prototyping stage is completed, a session for testing the prototype is conducted to evaluate and gather feedback regarding the usability, functionality and overall user experience of a design before the final product is developed, as it allows for improvements to be identified and implemented, ensuring that the end product meets the desired standards and needs of the users effectivley.
Before and After
Our team has made numerous improvements to the website, taking into account user pain points and research. These optimizations include a combination of website design and website structure.
Compared to other sites, our homepage is designed with a task-oriented approach that enables users to achieve their goals easily and streamline their workflow.


Next steps and involvement
Next steps :
Live testing with users.
Designing pages for upcoming features and additional interior pages scheduled for the next release.
Unicoin DCX is currently undergoing development and we are working closely with the development team to ensure a seamless transition from design to development
Involvement :
Lead designer, me and one other designer throughout the entire process. We closely collaborated with developers, and product managers.